Wat is responsive webdesign en waarom is het belangrijk?

Responsive webdesign is een benadering van webdesign waarbij websites worden ontwikkeld om optimaal te functioneren op verschillende apparaten en schermformaten. Met de groeiende populariteit van smartphones en tablets is het essentieel geworden om een website te hebben die zich aanpast aan verschillende schermgroottes en -resoluties.
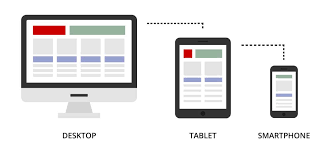
Een responsive website past zich automatisch aan de specifieke kenmerken van het apparaat aan, zodat gebruikers altijd een optimale ervaring hebben, ongeacht of ze de website bekijken op een desktopcomputer, laptop, tablet of smartphone. Dit betekent dat de inhoud van de website zich aanpast, zodat deze goed leesbaar en bruikbaar blijft, ongeacht het apparaat dat wordt gebruikt.
Een belangrijk aspect van responsive webdesign is het gebruik van flexibele lay-outs en afbeeldingen. In plaats van vaste afmetingen te gebruiken, passen elementen op een responsive website zich dynamisch aan aan de beschikbare ruimte. Dit zorgt ervoor dat de inhoud altijd goed wordt weergegeven en gemakkelijk toegankelijk blijft.
Een ander belangrijk aspect is het gebruik van mediaqueries. Hiermee kunnen ontwerpers specifieke stijlen toepassen op basis van het schermformaat. Zo kan bijvoorbeeld de lettergrootte worden vergroot voor kleinere schermen of kunnen bepaalde elementen worden verborgen om ruimte te besparen.
Het hebben van een responsive website heeft verschillende voordelen. Ten eerste verbetert het de gebruikerservaring doordat bezoekers gemakkelijk door de site kunnen navigeren en alle inhoud goed kunnen zien, ongeacht het apparaat dat ze gebruiken. Dit kan leiden tot hogere conversiepercentages en een hogere klanttevredenheid.
Daarnaast kan een responsive website ook de zoekmachineoptimalisatie (SEO) verbeteren. Zoekmachines, zoals Google, geven de voorkeur aan websites die mobielvriendelijk zijn en passen hun algoritmen dienovereenkomstig aan. Door een responsive design te hebben, vergroot je dus de kans dat je website hoger in de zoekresultaten wordt weergegeven.
Het ontwikkelen van een responsive website vereist echter wel specifieke kennis en vaardigheden. Het is belangrijk om samen te werken met ervaren webdesigners en ontwikkelaars die bekend zijn met de nieuwste technieken en best practices op het gebied van responsive webdesign.
Al met al is responsive webdesign essentieel geworden in het digitale tijdperk waarin we leven. Het zorgt ervoor dat websites toegankelijk zijn voor een breed scala aan apparaten en zorgt voor een optimale gebruikerservaring. Als je nog geen responsive website hebt, is het hoog tijd om hierin te investeren en ervoor te zorgen dat jouw online aanwezigheid meegaat met de moderne technologieën.
8 Tips voor Responsief Webdesign: Optimaliseer je website voor verschillende schermformaten
- Zorg ervoor dat de inhoud van je website op verschillende schermformaten goed leesbaar is.
- Gebruik flexibele afbeeldingen en media zodat ze zich aanpassen aan het schermformaat.
- Gebruik CSS-media queries om de lay-out van je website te veranderen afhankelijk van het schermformaat waarop bekeken wordt.
- Maak gebruik van een responsive grid system, zoals Bootstrap of Foundation, om je pagina’s te structureren en te positioneren op verschillende formaten schermen.
- Zorg ervoor dat alle elementen in je design makkelijk te selecteren zijn met een touchscreen device zoals een tablet of smartphone.
- Test regelmatig hoe goed je website werkt op verschillende apparaten en browsers om er zeker van te zijn dat alles goed werkt voor elke gebruiker die de site bezoekt..
- Gebruik JavaScript en jQuery voor interactieve elementen die niet mogelijk zijn met alleen HTML & CSS, zoals animaties of geavanceerde navigatiemenu’s..
- Zorg er tenslotte voor dat de laadtijd optimaal blijft door alleen essentiële content toe te voegen aan je pagina’s, zoals afbeeldingen die klein genoeg zijn om snel op elk apparaat geladen te worden
Zorg ervoor dat de inhoud van je website op verschillende schermformaten goed leesbaar is.
Een belangrijk aspect van responsive webdesign is ervoor zorgen dat de inhoud van je website op verschillende schermformaten goed leesbaar is. Of bezoekers nu je website bekijken op een desktop, laptop, tablet of smartphone, het is essentieel dat ze gemakkelijk kunnen lezen wat er op het scherm staat.
Wanneer je een responsive website ontwerpt, moet je ervoor zorgen dat de tekst groot genoeg is en voldoende contrast heeft met de achtergrond. Dit maakt het gemakkelijker voor gebruikers om de inhoud te lezen, zelfs op kleinere schermen.
Daarnaast is het ook belangrijk om rekening te houden met de lengte van de regels tekst. Op kleinere schermen kan een te lange regel tekst moeilijk te lezen zijn omdat gebruikers constant moeten scrollen om verder te lezen. Door ervoor te zorgen dat de regels tekst kort genoeg zijn en zich aanpassen aan het schermformaat, maak je het lezen van de inhoud veel aangenamer voor bezoekers.
Het gebruik van een duidelijke typografie en voldoende witruimte kan ook helpen bij het verbeteren van de leesbaarheid. Door voldoende ruimte tussen woorden en alinea’s te laten, geef je bezoekers de mogelijkheid om gemakkelijk door de tekst heen te navigeren en zich te concentreren op wat belangrijk is.
Kortom, bij responsive webdesign draait het erom dat je ervoor zorgt dat de inhoud van je website goed leesbaar is op verschillende schermformaten. Door rekening te houden met factoren zoals tekengrootte, contrast, regellengte en typografie, kun je een optimale leeservaring bieden aan al je bezoekers, ongeacht het apparaat dat ze gebruiken. Vergeet niet dat een goede leesbaarheid bijdraagt aan de algehele gebruikerservaring en kan leiden tot hogere betrokkenheid en conversie op je website.
Gebruik flexibele afbeeldingen en media zodat ze zich aanpassen aan het schermformaat.
Een essentiële tip voor het implementeren van responsive webdesign is het gebruik van flexibele afbeeldingen en media. Door dit toe te passen, zorg je ervoor dat afbeeldingen en video’s zich automatisch aanpassen aan het schermformaat van de gebruiker.
Het gebruik van flexibele afbeeldingen betekent dat ze zich aanpassen aan de beschikbare ruimte op het scherm, ongeacht of dit nu een groot computerscherm of een klein smartphonescherm is. Dit voorkomt dat afbeeldingen te groot worden weergegeven op kleine schermen of juist te klein zijn op grotere schermen, waardoor de gebruikerservaring wordt verbeterd.
Een manier om dit te bereiken is door gebruik te maken van CSS (Cascading Style Sheets) eigenschappen zoals “max-width: 100%”. Hiermee wordt ervoor gezorgd dat afbeeldingen nooit breder worden weergegeven dan hun oorspronkelijke grootte, maar wel meeschalen met de beschikbare ruimte. Dit zorgt ervoor dat afbeeldingen altijd goed passen binnen het ontwerp en niet uitsteken of vervormd worden.
Hetzelfde geldt voor media, zoals video’s. Door flexibele media toe te passen, kunnen video’s zich aanpassen aan verschillende schermformaten zonder dat ze worden bijgesneden of vervormd. Dit draagt bij aan een consistente en aantrekkelijke gebruikerservaring, ongeacht het apparaat dat wordt gebruikt.
Het belangrijkste voordeel van het gebruik van flexibele afbeeldingen en media is dat je website er professioneel uitziet op elk apparaat. Het zorgt ervoor dat de inhoud goed leesbaar en bruikbaar blijft, wat de betrokkenheid van gebruikers vergroot en de kans op conversies verhoogt.
Kortom, het gebruik van flexibele afbeeldingen en media is een cruciale stap bij het implementeren van responsive webdesign. Het zorgt ervoor dat je website er op elk schermformaat goed uitziet en goed functioneert. Door hier aandacht aan te besteden, kun je een positieve gebruikerservaring bieden en het succes van je online aanwezigheid vergroten.
Gebruik CSS-media queries om de lay-out van je website te veranderen afhankelijk van het schermformaat waarop bekeken wordt.
Responsive webdesign is een belangrijk aspect van moderne websites. Een van de beste manieren om ervoor te zorgen dat je website er goed uitziet en goed functioneert op verschillende apparaten, is door CSS-media queries te gebruiken.
Met CSS-media queries kun je de lay-out van je website aanpassen op basis van het schermformaat waarop deze wordt bekeken. Dit betekent dat je specifieke stijlen kunt toepassen voor verschillende apparaten, zoals desktops, laptops, tablets en smartphones.
Door media queries te gebruiken, kun je bijvoorbeeld de breedte van bepaalde elementen aanpassen, zoals afbeeldingen of tekstvakken. Je kunt ook bepaalde elementen verbergen of tonen op basis van het schermformaat. Dit zorgt ervoor dat je website altijd goed wordt weergegeven en gemakkelijk te navigeren is, ongeacht het apparaat dat wordt gebruikt.
Een ander voordeel van CSS-media queries is dat ze helpen bij het optimaliseren van de laadtijd van je website. Door specifieke stijlen alleen toe te passen wanneer ze nodig zijn, kun je onnodige code vermijden die anders zou worden geladen op apparaten waarvoor deze niet relevant is. Dit verbetert niet alleen de prestaties van je website, maar zorgt er ook voor dat bezoekers sneller toegang hebben tot de inhoud die ze willen zien.
Het gebruik van CSS-media queries vereist wel enige kennis en begrip van CSS en responsief webdesign. Het kan handig zijn om samen te werken met een ervaren webdesigner of ontwikkelaar om ervoor te zorgen dat alles correct wordt geïmplementeerd.
Kortom, het gebruik van CSS-media queries is een essentiële techniek bij het ontwikkelen van een responsive website. Het stelt je in staat om de lay-out van je website aan te passen op basis van het schermformaat waarop deze wordt bekeken, waardoor je bezoekers altijd een optimale ervaring krijgen. Door deze techniek toe te passen, zorg je ervoor dat je website er goed uitziet en goed functioneert, ongeacht het apparaat dat wordt gebruikt.
Maak gebruik van een responsive grid system, zoals Bootstrap of Foundation, om je pagina’s te structureren en te positioneren op verschillende formaten schermen.
Een van de belangrijkste aspecten van responsive webdesign is het gebruik van een responsive grid system. Een responsive grid system is een hulpmiddel waarmee je de structuur en positionering van je webpagina’s kunt beheren op verschillende schermformaten.
Een populaire keuze voor een responsive grid system is bijvoorbeeld Bootstrap of Foundation. Deze frameworks bieden een set van vooraf gedefinieerde grid classes en CSS-regels die je kunt toepassen op je HTML-elementen. Hiermee kun je eenvoudig de gewenste lay-out creëren, ongeacht het apparaat dat wordt gebruikt om de website te bekijken.
Het gebruik van een responsive grid system heeft verschillende voordelen. Ten eerste maakt het de ontwikkeling van een responsive website veel efficiënter. In plaats van elke keer handmatig de lay-out aan te passen voor verschillende schermformaten, kun je met een grid system snel en gemakkelijk elementen positioneren en uitlijnen.
Daarnaast zorgt een responsive grid system ervoor dat je pagina’s er consistent uitzien op alle apparaten. Door gebruik te maken van de aangeboden classes en regels, kun je ervoor zorgen dat elementen proportioneel worden geschaald en op de juiste positie blijven, ongeacht het schermformaat.
Bovendien kan het gebruik van een responsive grid system ook helpen bij het verbeteren van de onderhoudbaarheid van je code. Omdat het framework al veel standaardregels bevat, hoef je niet telkens opnieuw dezelfde code te schrijven voor verschillende lay-outs.
Het implementeren van een responsive grid system is relatief eenvoudig. Je kunt de documentatie van het gekozen framework raadplegen om te leren hoe je de classes en regels op de juiste manier kunt toepassen in je HTML-structuur.
Kortom, door gebruik te maken van een responsive grid system zoals Bootstrap of Foundation, kun je gemakkelijk en efficiënt je webpagina’s structureren en positioneren op verschillende schermformaten. Dit zorgt voor een consistente gebruikerservaring en vereenvoudigt het ontwikkelingsproces. Dus aarzel niet om deze handige tool toe te passen bij het bouwen van een responsive website!
Zorg ervoor dat alle elementen in je design makkelijk te selecteren zijn met een touchscreen device zoals een tablet of smartphone.
Bij het ontwerpen van een responsive website is het belangrijk om ervoor te zorgen dat alle elementen gemakkelijk te selecteren zijn met een touchscreen device, zoals een tablet of smartphone. Aangezien steeds meer mensen hun mobiele apparaten gebruiken om websites te bezoeken, is het essentieel om een gebruiksvriendelijke ervaring te bieden, ongeacht het type apparaat dat wordt gebruikt.
Een van de belangrijkste aspecten van een touchscreen-geoptimaliseerd design is het zorgen voor voldoende ruimte tussen interactieve elementen, zoals knoppen en links. Dit voorkomt dat gebruikers per ongeluk verkeerde elementen selecteren wanneer ze proberen te navigeren op de website. Het is ook belangrijk om voldoende grootte aan te houden voor interactieve elementen, zodat ze gemakkelijk met de vinger kunnen worden aangeraakt.
Daarnaast moet je rekening houden met de plaatsing en volgorde van de interactieve elementen op de pagina. Zorg ervoor dat belangrijke knoppen en links gemakkelijk bereikbaar zijn zonder dat gebruikers veel moeten scrollen of zoomen. Plaats bijvoorbeeld belangrijke call-to-action knoppen bovenaan de pagina of maak gebruik van sticky navigatie-elementen die altijd zichtbaar blijven terwijl gebruikers door de website bladeren.
Het testen van je responsive design op verschillende touchscreen apparaten is ook cruciaal. Hierdoor kun je eventuele problemen identificeren en corrigerende maatregelen nemen voordat je website live gaat. Door aandacht te besteden aan deze aspecten kun je ervoor zorgen dat je website gemakkelijk te gebruiken is op touchscreen devices en een positieve gebruikerservaring biedt.
Kortom, bij het ontwerpen van een responsive website is het van groot belang om ervoor te zorgen dat alle elementen gemakkelijk te selecteren zijn met een touchscreen device. Door voldoende ruimte tussen interactieve elementen te behouden, de juiste grootte en plaatsing toe te passen en uitgebreid te testen, kun je ervoor zorgen dat jouw website een gebruiksvriendelijke ervaring biedt, ongeacht het apparaat dat wordt gebruikt.
Test regelmatig hoe goed je website werkt op verschillende apparaten en browsers om er zeker van te zijn dat alles goed werkt voor elke gebruiker die de site bezoekt..
Een belangrijke tip bij het implementeren van responsive webdesign is om regelmatig te testen hoe goed je website functioneert op verschillende apparaten en browsers. Het is namelijk essentieel om er zeker van te zijn dat alles goed werkt voor elke gebruiker die de site bezoekt.
Met de enorme diversiteit aan apparaten en browsers die tegenwoordig beschikbaar zijn, is het onmogelijk om elke mogelijke combinatie te voorspellen en te testen. Daarom is het belangrijk om een brede selectie van apparaten en browsers te gebruiken tijdens het testen.
Het testen van je website op verschillende apparaten helpt je om eventuele problemen of inconsistenties in de lay-out, functionaliteit of gebruikerservaring te identificeren. Het kan bijvoorbeeld voorkomen dat elementen niet goed worden weergegeven, knoppen niet goed werken of inhoud onleesbaar wordt op bepaalde schermformaten.
Daarnaast moet je ook rekening houden met verschillende browsers, zoals Chrome, Firefox, Safari en Internet Explorer. Elk van deze browsers kan de inhoud van je website anders interpreteren en weergeven. Door regelmatig te testen in verschillende browsers kun je ervoor zorgen dat je website consistent wordt weergegeven voor alle gebruikers.
Het uitvoeren van tests op verschillende apparaten en browsers kan worden gedaan door gebruik te maken van emulators, simulators of door daadwerkelijk toegang te hebben tot de apparaten. Het is raadzaam om zowel desktopcomputers als mobiele apparaten in overweging te nemen tijdens het testproces.
Kortom, het regelmatig testen van je website op verschillende apparaten en browsers is een cruciale stap bij het implementeren van responsive webdesign. Het zorgt ervoor dat je website goed functioneert en er consistent uitziet voor elke gebruiker, ongeacht het apparaat of de browser die ze gebruiken. Door deze tests uit te voeren, kun je ervoor zorgen dat je website altijd een optimale gebruikerservaring biedt.
Gebruik JavaScript en jQuery voor interactieve elementen die niet mogelijk zijn met alleen HTML & CSS, zoals animaties of geavanceerde navigatiemenu’s..
Responsive webdesign is een belangrijke benadering voor het ontwikkelen van moderne websites die zich aanpassen aan verschillende schermgroottes en apparaten. Een essentieel onderdeel van responsive webdesign is het gebruik van JavaScript en jQuery om interactieve elementen toe te voegen die niet mogelijk zijn met alleen HTML en CSS.
Met behulp van JavaScript en jQuery kunnen webontwikkelaars geavanceerde animaties creëren die de gebruikerservaring verbeteren. Door animaties toe te voegen aan elementen op een website, kunnen ontwerpers de aandacht van de gebruiker trekken en belangrijke informatie op een visueel aantrekkelijke manier presenteren. Denk bijvoorbeeld aan het vloeiend in- en uitfaden van afbeeldingen of het subtiel laten verschijnen van inhoud wanneer de gebruiker naar beneden scrolt.
Daarnaast maakt JavaScript en jQuery het mogelijk om geavanceerde navigatiemenu’s te creëren. Hiermee kunnen ontwerpers complexe menustructuren maken, zoals dropdown-menu’s of hamburgermenu’s, die intuïtief werken op zowel desktop- als mobiele apparaten. Deze interactieve menu’s zorgen ervoor dat gebruikers gemakkelijk door de website kunnen navigeren, ongeacht het apparaat dat ze gebruiken.
Het gebruik van JavaScript en jQuery vereist wel kennis en ervaring op het gebied van webontwikkeling. Het is belangrijk om deze technologieën op een verstandige manier te implementeren, zodat ze geen negatieve invloed hebben op de prestaties of de toegankelijkheid van de website.
Kortom, door JavaScript en jQuery te gebruiken in combinatie met HTML en CSS, kunnen ontwikkelaars interactieve elementen toevoegen aan een website die de gebruikerservaring verbeteren. Animaties en geavanceerde navigatiemenu’s zijn slechts enkele voorbeelden van wat er mogelijk is met deze krachtige technologieën. Als je op zoek bent naar een manier om je website dynamischer en interactiever te maken, overweeg dan zeker om JavaScript en jQuery te integreren in je responsive webdesign.
Zorg er tenslotte voor dat de laadtijd optimaal blijft door alleen essentiële content toe te voegen aan je pagina’s, zoals afbeeldingen die klein genoeg zijn om snel op elk apparaat geladen te worden
Een van de belangrijkste aspecten van responsive webdesign is ervoor zorgen dat je website snel laadt, ongeacht het apparaat dat wordt gebruikt. Een trage laadtijd kan namelijk leiden tot een slechte gebruikerservaring en kan zelfs bezoekers afschrikken.
Een effectieve manier om de laadtijd te optimaliseren, is door alleen essentiële content toe te voegen aan je pagina’s. Dit betekent dat je kritisch moet kijken naar welke afbeeldingen je plaatst en ervoor moet zorgen dat ze klein genoeg zijn om snel te laden op elk apparaat.
Het is verleidelijk om pagina’s vol te stoppen met visuele elementen en afbeeldingen, maar dit kan de laadtijd aanzienlijk vertragen. Door alleen afbeeldingen toe te voegen die echt nodig zijn en ze te optimaliseren voor het web, kun je de laadtijd aanzienlijk verminderen.
Er zijn verschillende manieren waarop je afbeeldingen kunt optimaliseren. Allereerst kun je de bestandsgrootte van afbeeldingen verkleinen zonder al te veel kwaliteitsverlies. Dit kan worden gedaan door compressie-algoritmen of online tools te gebruiken die automatisch de bestandsgrootte verminderen.
Daarnaast kun je ook overwegen om gebruik te maken van moderne beeldformaten, zoals WebP of JPEG 2000, die over het algemeen kleinere bestandsgroottes hebben dan traditionele formaten zoals JPEG of PNG.
Het is ook belangrijk om rekening te houden met de resolutie van de afbeelding. Zorg ervoor dat je afbeeldingen niet groter zijn dan nodig is voor het weergegeven formaat op het scherm. Dit kan worden bereikt door afbeeldingen te schalen of door gebruik te maken van CSS om de grootte aan te passen op basis van het apparaat.
Door alleen essentiële content en geoptimaliseerde afbeeldingen toe te voegen aan je pagina’s, kun je ervoor zorgen dat je website snel laadt en een optimale gebruikerservaring biedt, ongeacht het apparaat dat wordt gebruikt. Vergeet niet dat een snelle laadtijd niet alleen belangrijk is voor gebruikers, maar ook voor zoekmachines, die websites met een snellere laadtijd vaak hoger waarderen in de zoekresultaten.
Dus, als je wilt zorgen voor een responsieve website die snel laadt op elk apparaat, vergeet dan niet om kritisch te kijken naar de content die je toevoegt en ervoor te zorgen dat je afbeeldingen klein genoeg zijn om snel geladen te worden.
